排序
win10中nvm详细安装使用教程
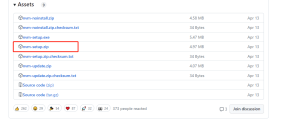
1. 使用nvm安装node有什么优势? 安装node很方便,只需要一条命令 可以轻松切换node版本 可以多版本node并存 2. nvm安装 安装nvm前需要电脑上已有的node全部卸载干净。切记! 下载地址 下载nvm-...
常用前端插件
exchart 【曲线图统计图表插件】 layer web 【弹层组件】 datatable 【query表格插件】 moment.js 【JavaScript 日期处理类库】 WdatePicker.js【日期控件】 validform.js 【一行代码搞定整...
echarts 两个x轴
项目需要柱形图和表格同时使用,所以用echarts里graphic添加表格,如图: 因为graphic里type: 'line',那将从x轴0开始画线,但是因为数据有负数,所以样式将会被撑开,然后就用两个x轴并设置onZe...
vue3中关于defineProps笔记
在Vue 3中,defineProps函数用于声明组件的props属性。两个示例代码之间的差异在于type属性的定义。 在第一个示例中,width的type属性被定义为String as PropType<string>。这是Vue 3中的...
【JavaScript】闭包和作用域链
定义函数的方式有两种 1、函数声明(函数声明提升,执行代码之前会先读取函数声明) Function obj1(){ //函数体 } 2、函数表达式 Var obj2 = function(){ //函数体 } 两者之间的区别:函数...
echarts 柱形和表格共存
项目需要柱形图和表格同时使用,所以用echarts里graphic添加表格,如图: 在graphic里type: 'line',shape里面画下划线,然后x轴axisTick里面length代表垂直线的长度,这样表格就实现了, 如要多...
将本地代码提交到gitee上的方法
第一步:创建仓库 在 Gitee 上提交代码前,需要先创建一个仓库。在 Gitee 的主页中,点击右上角的“+”号,选择“新建仓库”,输入仓库名称和仓库描述,并选择仓库的公开或私有权限。 第二步:...
jQuery设置图片等比例缩小的方法
1,jQuery设置图片等比例缩小的方法 网站的内容页面,经常要放图片,如果图片太大会撑出,影响页面美观。如果只是用css限制图片的最大宽度,会引起图片的变形,这里建议还是用js来实现,实现方...
前端UI框架
移动端UI框架 Mint UI(饿了么团队) 中文官网:http://mint-ui.github.io/#!/zh-cn 描述:基于vue的移动端UI框架 基于vue 组件库: GitHub地址:https://github.com/ElemeFE/mint-ui/ star:87...
详细vite创建vue3项目(vue3+ts+vite)
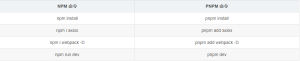
一、工具简介 1.1 nvm nodejs管理工具 node官网: https://nodejs.org/en/ nvm version 查看版本号 nvm install 14.15.3 安装node版本 nvm list 查看安装node列表 nvm use 14.15.3 切换选择已...
用纯CSS实现的箭头
用CSS即可绘制出各种箭头,无需裁剪图片,甚至没有用到CSS3的东西。对浏览器支持良好。 基本原理 原理非常简单,通过截取border(边框)的部分“拐角”实现,几行CSS代码即可理解: 一个梯形 当元...
vue项目rsa加密,md5加密
rsa 1.安装依赖 npm install jsencrypt 2.在main.js引入 Vue.prototype.$jsEncrypt = JsEncrypt 3.let encryptor = new JSEncrypt() // 新建JSEncrypt对象 let publickey = this.publicke...